9 Top Drag & Drop Page Builder Plugins for WordPress for 2021

While WordPress grown leaps and bounds over the years, one thing has remained more or less the same (barring Calypso)… it’s the same old boring, limited page editor.
With it, if you have no coding skills, you’re mostly limited to writing text and trying to spice it up with images every now and then. It’s almost impossible to edit and customize the layout of the page in any meaningful way if you don’t know HTML/CSS.
That’s where WordPress page builder plugins come in.
WordPress page builder plugins make it easy to put together beautiful pages and customize your page layouts beyond what your theme allows without writing any code – all you have to do is drag and drop the different elements on the page.
We’ve picked out the best 9 drag & drop page builder plugins available in 2021 so that you don’t have to. Check them out below!
Best Drag & Drop Page Builder Plugins for WordPress COMPARED
Before we jump into the list, here’s a quick table that summarizes our top 9 page-building picks at a glance.
|
Page Builder | Overall Score | Free Version? |
Starting Price |
| Thrive Theme Builder | 10/10 | No | $97 |
| Divi Builder | 10/10 | Yes | $89 |
| Elementor | 10/10 | Yes | $49 |
| Themify builder | 10/10 | Yes | $69 |
| Beaver Builder | 9/10 | Demo | $99 |
| MotoPress | 8/10 | Demo | $39 |
| Visual Composer | 8/10 | Yes | $49 |
| SiteOrigin Page Builder | 7/10 | Yes | $0 (FREE) |
| Live Composer | 7/10 | No | $64 |
1. Thrive Theme Builder

Our overall favorite WordPress page builder has to be the Thrive Theme Builder tool. This isn’t just a plugin that helps you to adapt your existing theme – it’s a full-fledged theme and site builder in its own right that gives you unparalleled control over the design and layout of your website pages.
You can use the Thrive Theme Builder to co quickly and easily build a beautiful, high-converting, marketing-focused website that will turn your leads into sales.
It includes an intuitive drag-and-drop frontend editor, 100s of site-building elements (like fonts, icons, dividers, blocks, conversion tools, and so much more), a rapid site set-up wizard, tons of stunning, easily-customizable pre-build design templates, and a bunch of other awesome features that make it stand out from the crowd.
Features
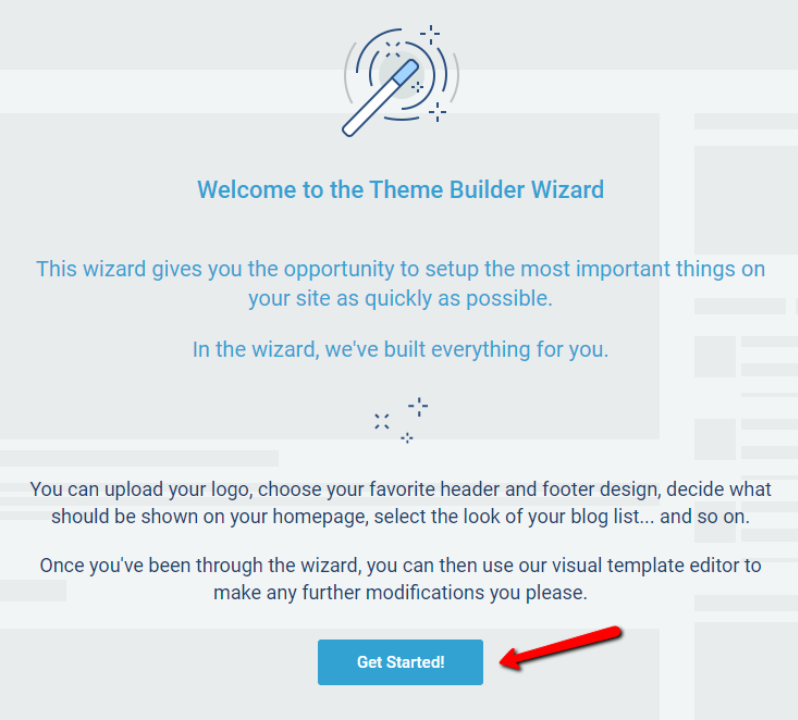
- Site set-up walkthrough wizard
- One centralized location to control dynamic global color settings, font management, logos, and more.
- Fully mobile-responsive
- Integrates with other popular marketing tools
- Pre-built templates
- Innovative page block editing system
First Impressions
Immediately, I can see why the Thrive Theme builder has got the WordPress community so excited. As ‘the first visual drag-and-drop editor’ for WordPress, it really does seem to be
a step forward when it comes to setting up your webpages. It feels a lot more flexible and easier to work with than other themes.
The frontend interface makes it super easy to edit all of the different elements on your theme without having to tab back and forth between different menus. All you have to do is click on the element you want to change and make your changes.
Thrive also uses something called ‘page blocks’, which are pre-designed page sections that you can drag and drop into your existing pages without making big changes to the general layout. When you drag them in, they’re automatically changed to match the look and feel of your site, including your brand colors.
Thanks to page blocks, you don’t need to worry about messing up your page designs when you want to add in an extra section (like, let’s say, customer testimonials).
Interface

The site setup wizard gets you up and running in around 10-15 minutes. From there, you can design your headers, footers, and homepage, and choose templates for all the different pages on your sites (like single blog posts, pages, etc.)
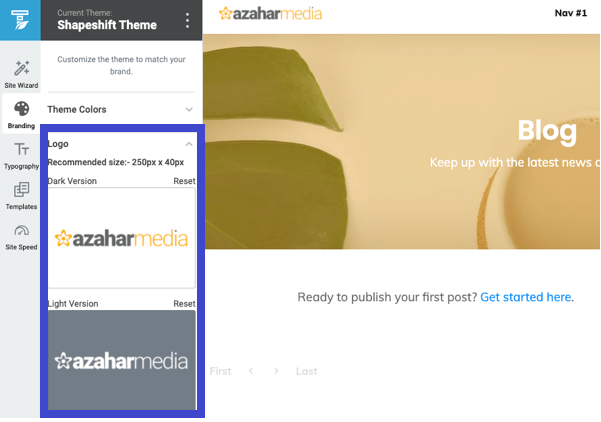
After you’re done with the site wizard, you can also make global changes through 4 different menu options.
For example, the branding menu option allows you to change the colors of your theme to align with your branding.

You can also upload a dark and light version of your logo so that Thrive can automatically select the right one to use on different pages. The typography menu option makes it easy to customize the fonts for different headings/paragraphs.
Pros
- Intuitive interface
- Enormously flexible and customizable
- It’s a full-fledged theme, not a plugin
- Includes multiple templates for different theme elements and components (i.e. header, footer, page, author bios, etc).
- All templates are fully customizable
- Integrates with online essential tools and apps
Cons
- Shapeshift is the only companion theme.
Price
A Thrive Membership (which includes Thrive Theme Builder with Shapeshift & 8 more tools) starts at $19/month
Thrive Theme Builder licenses start at $97
A 30-day money-back guarantee is available in case you change your mind, so there’s nothing to lose by giving it a shot.
Conclusion
Overall, Thrive Theme builder is definitely our favorite drag-and-drop WordPress page builder right now. It’s an all-around excellent page building tool with an unparalleled user interface, extensive customization options, and enormous flexibility.
2. Divi Builder

Divi is undoubtedly one of the biggest and best drag-and-drop building themes for WordPress, and now they’ve taken their builder and released it as a standalone plugin. The plugin works well with any WordPress theme but it’s best when used alongside an Elegant Themes solution.
If you already have some experience using the theme Divi on one of your sites and you want the same experience, you can now download the plugin on other sites where you are stuck with a different theme and benefit from the same easy drag-and-drop theme customization!
Features
- 60+ templates for different pages and sections.
- Works with any theme
- Backend builder.
- Templates available for saving
- No CSS/HTML knowledge required.
- Animations
- Custom styling
- Caching included
- Supports multi-site
- Split testing!
First Impressions
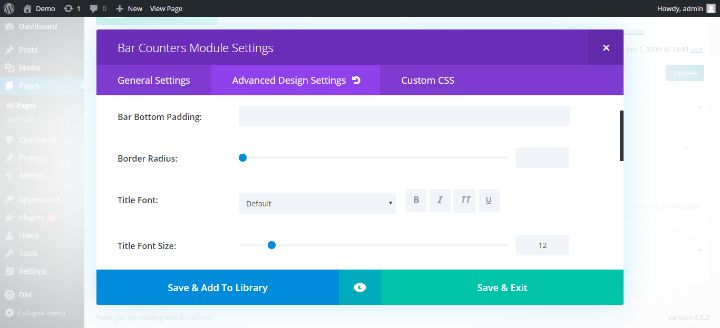
After the plugin has been installed and activated, the first thing you’ll see on the Divi page is a dark blue square. After clicking it you can see the actual live editor, and while it’s very colorful, it’s no replacement for a frontend editor.
The backend editor, however, is well designed, works fluidly, and is absolutely filled to the max with layouts and interesting modules.
Interface

The interface is colorful, yet clean and simple. Again using the builder itself is very very easy to use.
One of the interesting things about this plugin is just how many settings you are able to change for different modules and elements, without ever having to use any HTML or CSS.

This brings us to the next great part, which is the very over the top amount of different templates that exist for the theme.
All in all, simply because it is not a front end builder, means that it’s a great deal.
Pros
- Many great layouts.
- Many great modules.
- Split testing functionality!
Cons
- No front end editor.
- Quite expensive if you are not an EG member already.
Price
- $89 (along with all other Elegant Themes plugins and themes)
Conclusion
While Divi the theme offers a lot in terms of interface and the versatility of the builder, the Divi builder is just OK in those areas. Where it shines are it’s premade layouts and modules, and the fact that it actually includes split testing.
The Divi page builder is the right choice for someone who doesn’t value a front-end editor too much, but rather cares about things like, gorgeous layouts and modules, and split testing functionality.
3. Elementor

Elementor claims to be the world’s leading WordPress website builder – and they’re probably right. It certainly is one of the most popular free website builders out there, with over 5,000,000 users – and for good reason.
It’s a page builder built for developers, by developers. As a completely open-source project, thousands of developers have contributed, adding add-ons that extend the functionality so that the customization options and flexibility are near-limitless.
Learn more: How to make a landing page in WordPress with Elementor.
Features
- Fast and intuitive drag & drop editor
- 300+ beautifully crafted templates
- Mobile view
- Popup builder
- Theme builder
- WooCommerce builder
- 90+ widgets
- Workflow tools
- Global font/color/design edit
- Motion effects
- Marketing tools and forms
- Custom typography
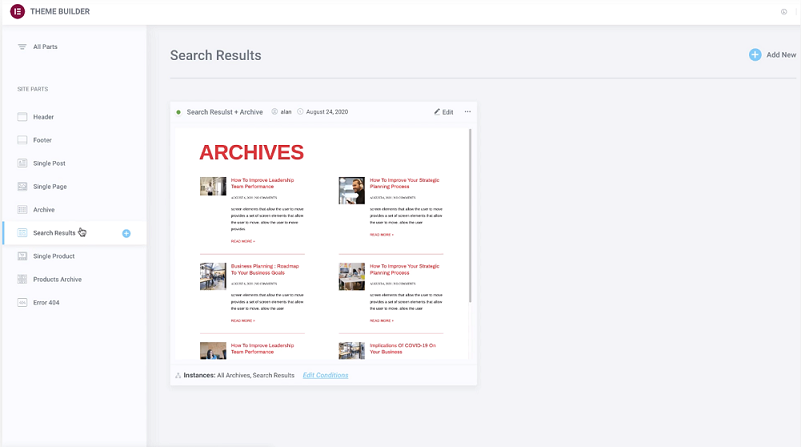
Interface

The interface is very intuitive and easy to use. You can edit all of the different parts of your site (i.e. header, footer, pages, etc.) right there within the Editor. The theme builder lets you simply click on the part of your site you want to work on and customize your WordPress theme using the drag & drop tool.
You can use Elementor to create your entire site structure from start to finish with a streamlined, convenient workflow.
Pros
- Fast and easy to use
- Open-source
- Powerful integrations
- Lots of blocks/elements to choose from
- Pro design templates
- Works well with virtually every theme
Cons
- Some features and widgets are limited for free users
- Integration with other plugins and tools could be better
Price
The basic version of Elementor is free
Paid versions (Elementor Personal) start at $49/year. Higher priced plans with additional features and sites are also available.
4. Themify Builder

Themify is one of the older page building plugins, and in some ways, you can tell. The interface isn’t exactly cutting edge, but it is clean and intuitive. And most importantly, it just works as it should.
It does its job well, and if you like the look of any of the pre-made themes that they offer, you can get a theme along with the page builder.
Features
- Frontend and backend builder.
- Layout Parts (You can save certain groups of modules to make reusing designs for many posts and pages easy.)
- No CSS/HTML knowledge required.
- Animations
- Custom styling
- Caching included
- Supports multi-site
- 40+ layouts (templates)
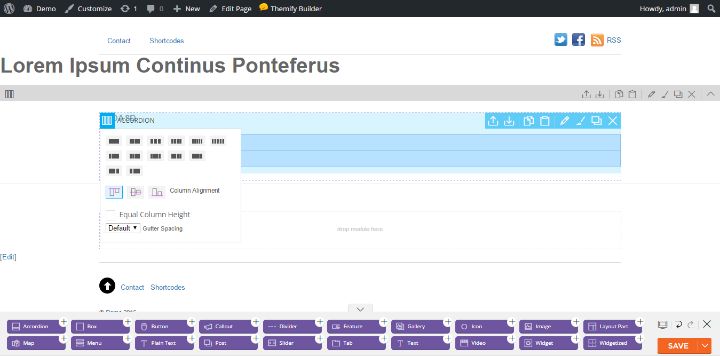
First Impressions
Upon first opening, the backend builder feels kind of squashed into the regular WordPress backend. There are also considerably fewer module options compared to many other builders.
Dropping in the modules doesn’t take a long time even on a slow computer/connection/bad server.
Moving onto the frontend builder, the interface becomes a lot more pleasing. Although the modules don’t change, just the fact that you can see how everything looks in real-time as you make changes is a huge deal. It makes it easy to quickly assess your design choices and make sure it looks the way you want it to without going back and forth.
Interface

Themify lets you choose to use either the backend or the frontend editor. The backend editor allows you to quickly move modules around, while the frontend editor provides a fast, accurate display of what things look like as you make changes, but it does offer fewer modules than other builders.
The way the builder works is intuitive; simply adjust or drag and drop rows, columns, and modules to where you want them on the screen (as with any drag and drop builder).
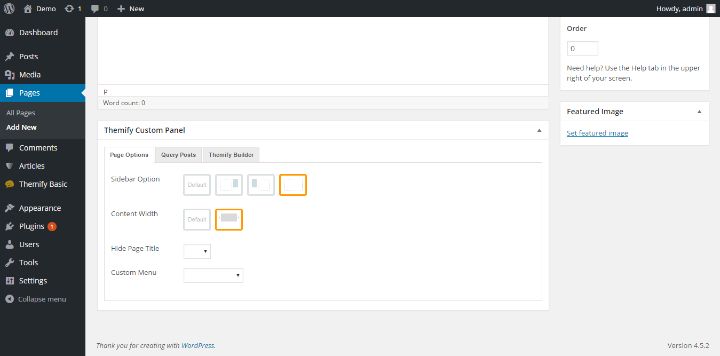
By clicking the top left corner of the row, you can see the different edit options available. You can also see a custom Themify panel if you’re using one of their themes with more options for changing the design.

Another great thing is that you can easily switch view modes from computer to mobile or tablet to see what it looks like on different devices.
Something else that isn’t great is the way that you set up layouts. You have to go outside of the builder, find a layout, and then import the layout into the builder. Still, all things considered, the user experience is quite good.
Pros
- Fast and intuitive front end builder.
- Layout Parts are intuitive and easy to use.
- Can use on old posts and pages.
- Can get a beautiful premium theme and the builder for less than some page builders.
- Beautiful layouts
Cons
- Kind of a clunky process with the layouts if you only want the builder, and already have a theme.
- Not as many modules.
- No content is left on pages after deactivation.
Price
Themify builder plugin is available for free for any WordPress theme
Builder Pro plugin (a more advanced paid tool) starts at $69.
Themify Master Club (42 themes, 11 plugins, & 25 builder add-ons) starts at $89
Lifetime access is available for $249.
5. Beaver Builder

Beaver Builder has gone from the new kid on the block to one of the most popular page builders out there over the last few years.
With a smooth, true front-end, drag-and-drop interface, tons of useful modules, and beautiful templates for everything from landing to non-profit pages, it’s easy to see why.
Features
- Frontend and backend builder.
- Templates available for saving
- No CSS/HTML knowledge required.
- Animations
- Custom styling
- Caching included
- Supports multi-site (only on more expensive plans
- 10+ beautiful templates
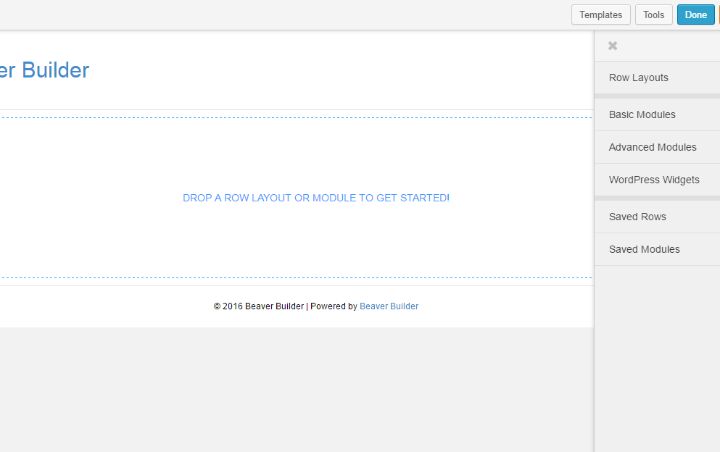
First Impressions
Opening Beaver Builder for the first time, you are greeted by a short and to-the-point tutorial. The builder itself is very self-explanatory, so even if you don’t take the time, it is intuitive enough for anyone to be able to build something with it fairly quickly.
Finding appropriate modules is easy, and the scrolling is a lot better than clicking through one and one like in Live Composer.
Actual drag-and-drop, actual front-end editing, the smoothness of the builder’s interface leaves a great first impression on any first time user.
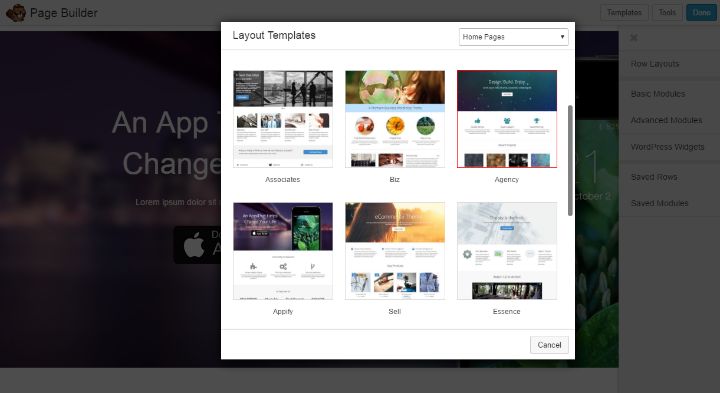
Interface

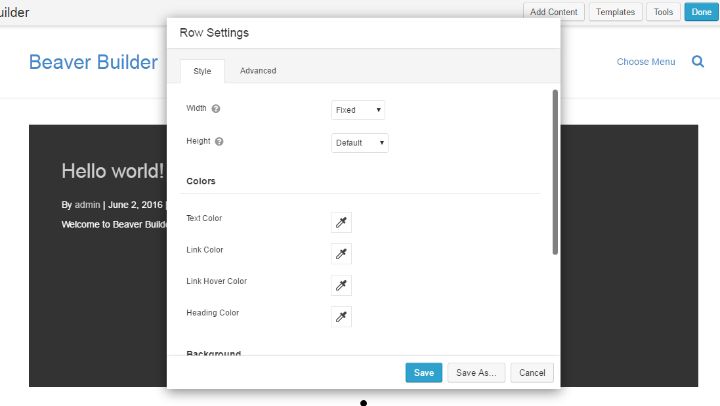
The builder mainly makes use of its front-end editor. It is smooth and shows nothing unnecessary. Just exactly how the page will look, and options for dropping in and changing modules or applying a template. There are a lot of beautiful templates.

The different modules are divided into only two categories, advanced and basic, but there are few things that they won’t be able to do.
Where the interface really impresses though, is in its ability to customize and do more with each module. From easily adding video backgrounds, changing margins, or making complex slideshows with calls to action, most of the great points of Beaver Builder are showcased here.

The only modules you might miss are the very page specific ones about teams and projects, and you can use the included templates to get those kinds of modules anyway.
One small downside is that there is no way to switch between viewports. Even though the design is automatically responsive, being able to click between screen sizes and double-check as you are designing is quite useful.
Pros
- Stellar support
- True focus on code quality
- Content is actually left behind on deactivation, though unstyled.
- Great community
- Fully fledged 100% free(no sign-up required) demo available
- Even the cheapest license allows use on unlimited sites
Cons
- Most expensive page builder by a wide margin.
Price
Starts at $99
Conclusion
If you care about code quality, not overloading your page with unnecessary JS and great support, Beaver Builder is the best choice for you.
If the price point is the most important to you, another option might be better.
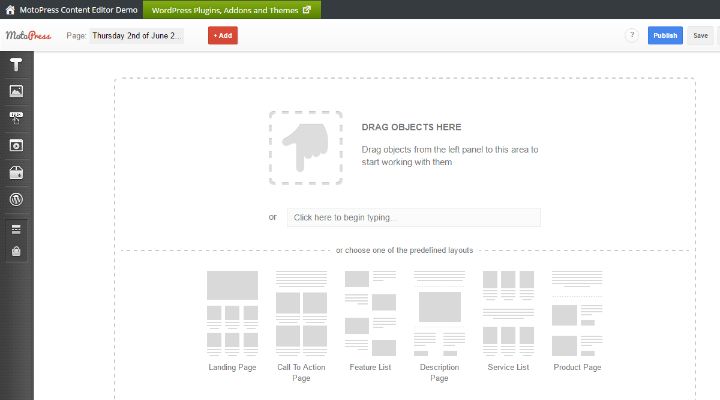
6. MotoPress Content Editor
 Another oldie, yet goodie, MotoPress Content Editor has been around since frontend editing was considered all but groundbreaking in the WordPress realm.
Another oldie, yet goodie, MotoPress Content Editor has been around since frontend editing was considered all but groundbreaking in the WordPress realm.
While a lot has changed since then, and a lot of page builders have grown, MotoPress has grown along with the times into the full-fledged page building tool it is today.
Features
- Frontend and backend builder.
- Templates available for saving
- No CSS/HTML knowledge required.
- Animations
- Custom styling
- Caching included
- Supports multi-site (only on more expensive plans
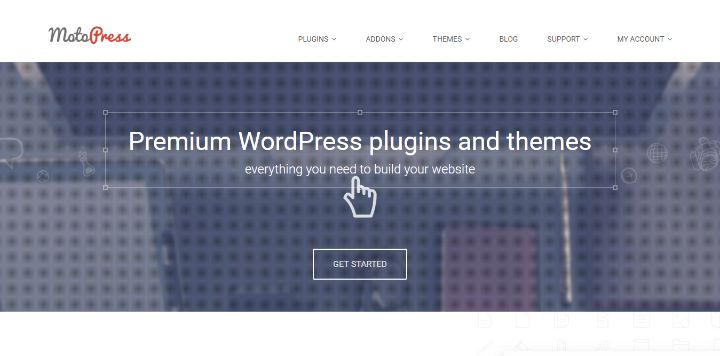
First Impressions
Compared to other builders, Motopress seems to take a little longer to load, but once you’re there, the editor is beautiful.
Once again, true to life front end and real drag-and-drop makes the experience of building new pages easy as pie.
Interface

The front end page builder itself is clean and sleek, and if your page has nothing on it, it shows instructions for how to proceed.
All you need to do is, drag and drop one of the well-designed, complex modules onto the page, and you’ve started building something awesome.
The different modules are separated neatly into different categories. Text, images, buttons, video, others, and WordPress widgets.
It includes things like countdown times, pricing tables, charts, Google Maps, and even splash screens.
MotoPress also allows for a lot of customization on each individual module. You can change the styles, without needing to code, colors, set video backgrounds, and much more.
And again, MotoPress offers an easy option to change your viewport from computer to phone or tablet, to check how your design looks on other screens.
Pros
- Great interface
- Many great, complex modules
- A completely free(no sign-up) demo is available
Cons
- Nothing will be left of your content after you deactivate the plugin.
Price
Starts from $39
Conclusion
If you have a healthy budget, but still want to tick all the boxes as far as versatility, code quality, or page builder interface go, MotoPress is probably the right choice for you. With the cheapest license only being $39, you truly get a lot of bang for your buck.
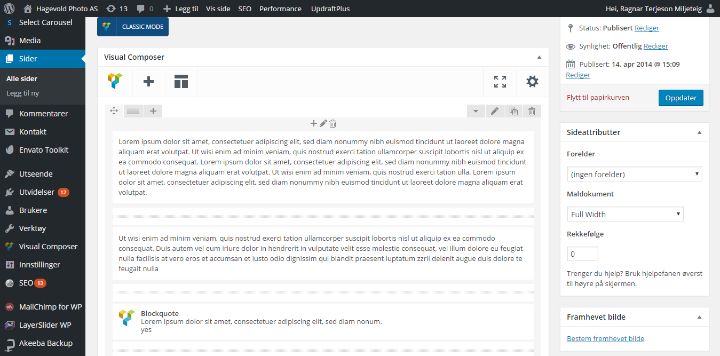
7. Visual Composer

Perhaps the most well-known drag-and-drop page builder for WordPress, Visual Composer has been around for years and has made its presence felt by being included in some of the most popular themes of all time.
Features
- 50+ templates for different pages and sections.
- Works with any theme
- Backend builder.
- Templates available for saving
- No CSS/HTML knowledge required.
- Animations
- Custom styling
- Caching included
- Supports multi-site
First Impressions
After installing and activating, and heading over to a page, this page builder also seemed to take a fair amount of time to load.
Once it does, I am introduced to a highly functional but not as sleek or beautiful interface as that of some of the others.
Also, it is not true front-end editing, as it’s still happening in the back end, and the styles seem to be different compared to some of the real thing. Nevertheless, it shows a better representation than the normal WordPress “WYSIWYG” editor.
Interface

As mentioned in the first impressions, the interface is not ‘true front-end editor, but that’s where the problems end.
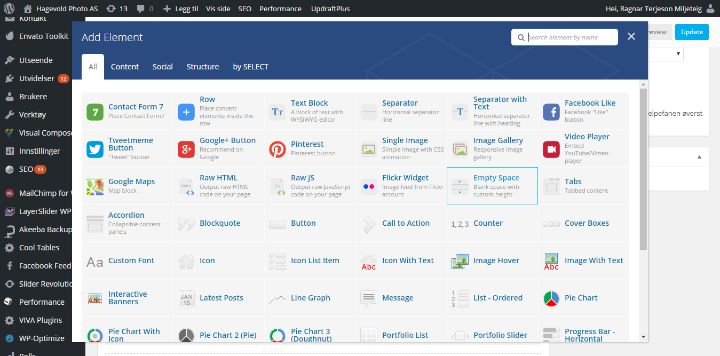
Although some point-and-click is necessary to choose modules, it’s still easy to use the drag and drop builder.
While there are some styling options, it doesn’t offer as many as some of the other builders on the market, like MotoPress or Beaver Builder.

The real strength comes in the larger building blocks, big, complex modules, and the long list of different templates.

Because it’s not necessarily a real front-end builder, it makes the process a little more tedious than for the other builders, because you have to check your ids first.
Pros
- Lots of templates for pages and sections
- Old and experienced developers
Cons
- No front end builder.
- Relatively slow loading.
- Not the cleanest design.
- Not the cleanestder
Price
Starts at $49
Conclusion
Visual composer has been around for a long time, but it has gradually turned into something that is definitely worthwhile taking advantage of if it’s part of your theme.
The theme is suitable for someone who is able to use their imagination to figure out what a site will look like after making changes.
8. SiteOrigin Page Builder

SiteOrigin’s Page Builder is by far the most popular free alternative and has long been a stalwart amongst the WordPress page builders. Not only is it free, but it has a reputation for high-quality output code, and serves up more or less the same features as many of the paid options.
Features
- Works with any theme
- Backend builder/live preview.
- Templates available for saving
- No CSS/HTML knowledge required.
- Animations
- Custom styling
- Caching included
- Supports multi-site
First Impressions
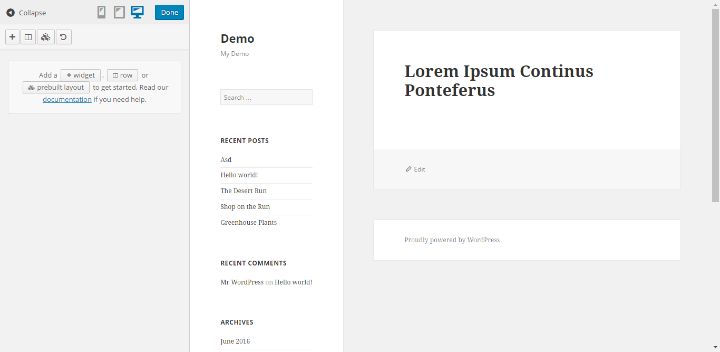
After installing the plugin and activating, and heading over to a page, and activating the builder, the difference in user interface strikes me.
Rather than a true front-end editor, like most plugins on this list offer, it shows a split-screen live view, with your boxes on one hand, and how they look on the other hand.
It also strikes me how few modules (widgets) SiteOrigin offers compared to the other choices.
The interface is also not technically drag and drop; more click and select. And it seems to be a little bit harder to get into than the others have been.
Interface

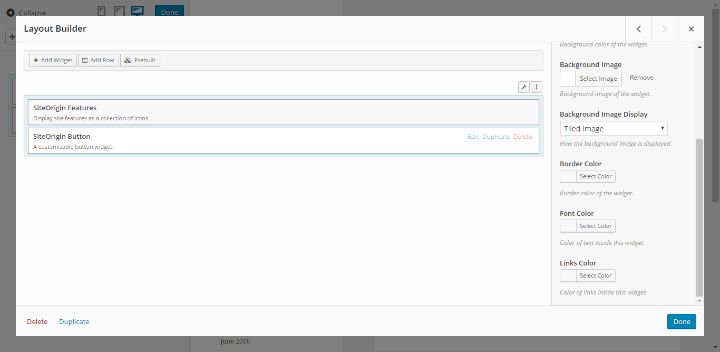
You have two options for the interface, either a straight-up backend builder where you are assembling squares and playing guessing games as to what the final site will look like, or you can do a split-screen view with a live preview of the same box array on the left.
As mentioned in the first impressions, it’s not technically drag-and-drop; it’s more like a point, click, select, and edit tool. Although it’s technically not too much more time consuming, it’s somehow a less satisfying mechanic for working with.

The interface is simplistic, which some people will greatly appreciate. It is meant to be a simple page builder and it doesn’t try to be more than that.
Pros
- Free
- Can user WordPress Widgets
- Code quality
- Supportive community
Cons
- Clunky interface
- No true front-end editor
- Few unique modules
Price
- Free!
Conclusion
If you don’t want to pay any money for a plugin, and you want to work with a solid plugin? This could be your best choice.
9. Live Composer

Live Composer is another free option, sporting a real, live frontend drag and drop builder. This makes it a viable option for people who prioritize that a lot.
It has a fair amount of different modules, and the premade layouts are quite nice, although there are not too many of them.
Features
- Works with any theme
- Backend and frontend builder.
- Templates available for saving
- No CSS/HTML knowledge required.
- Animations
- Custom styling
- Caching included
- Supports multi-site
- Ability to make and use post/content templates that overrule theme templates to some extent
- A good workflow for advanced content modules
- Lots of unique, well-designed modules that are useful for creating different kinds of sites and pages.
- Good customizability on modules, no coding required.
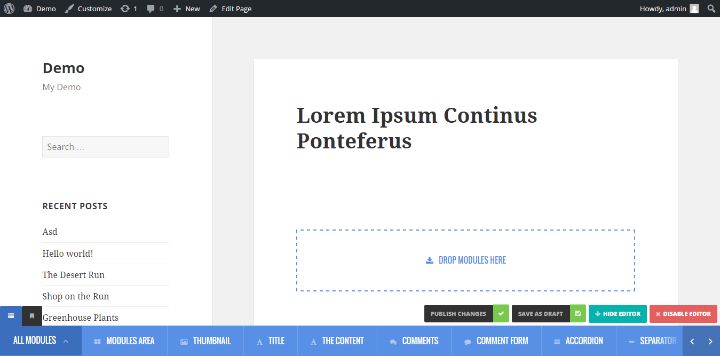
First Impressions
After installing the plugin, you can go to any page or post and just click “View in live composer” to open it with the plugin.
That takes you to the front-end builder, which has a very minimal design. On the first few use, having to scroll through the single line menu at the bottom of the page can be a little tedious, and the categories they are separated into aren’t specific enough to be that helpful.
Looking at the layouts, my first impression is that they are decent, but that there are not many of them.
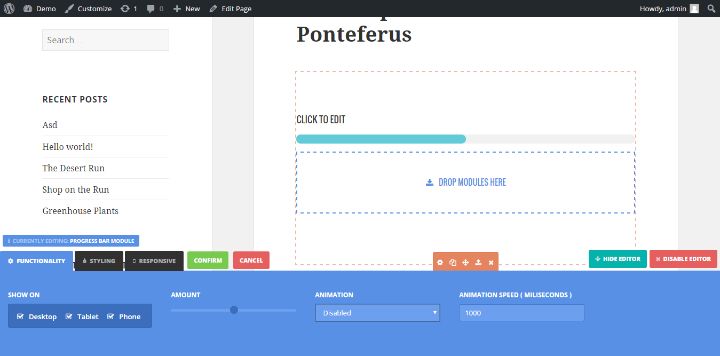
Interface

The interface itself is sleek and relatively easy to use. Once you know where to find the modules, it’s a very smooth process.
Another good thing about the interface is that you have different layout alternatives and modules that make use of different custom post types.
This means you have separate options for entering in different kinds of content relevant for the builder, straight in your normal WordPress admin area, as seen in the menu sidebar.

But not only does this make everything a lot more neat, and easier to work with, but a lot of your content will be saved separately from the plugin, and will still remain available in the database even after you uninstall the plugin.
You can also create and style templates for posts without messing with code and even remove default theme styles and set it templates as default for all posts.
Pros
- It’s free!
- A good workflow for complex content
- Good choice of modules, with useful ones like a progress bar.
- Good customization options for each module.
- (Some content remains accessible after the plugin is disabled, but not in the actual pages.)
Cons
- The interface is not as fluid as some other builders.
- Few layouts
- Content disappears from pages after the plugin is disabled.
Price
- Free!
Conclusion
With an infinitely superior front-end editor, it’s hard to argue against the case of Live Composer. If you are looking for something cheap and also well designed, sleek, and powerful, this is for you.
Which page builder plugin should you choose?
So, that covers our top 9 favorite page builder plugins. The only question now is – which one should you choose?
Well, for most people, I’d definitely recommend either Elementor or Thrive Theme Builder. The global color editing on Thrive and robust feature set is second to none. Elementor also scores highly across the board and the free version is excellent, so you really can’t go wrong with either of these options.
It comes down to what kind of website you’re building, your budget, what your priorities are, and what kind of features you require.
For affiliate marketers and bloggers, Thrive Architect is probably the best choice because it’s focused on maximizing those all-important conversions – as long as you don’t mind paying for the license.
For everyone else, I’d recommend starting out with the free version of Elementor and, if there’s something you think’s lacking, looking into your other options.
Final thoughts
That concludes this guide to the best page builder plugins in 2021! Hopefully, this has given you all the information you need to compare your options and find the perfect plugin for your needs.
Which one do you plan on using? And if you’ve already tried any of these plugins, what did you think about it? As always, we’d love to hear your thoughts. Drop a comment to let us know!

Have you tried playing and creating WordPress pages with Page Builder Sandwich? It’s still new to the market but it’s definitely worth checking out! 😀